【ここで覚えること】
・Storyboard の 編集の基礎
【やってみよう】
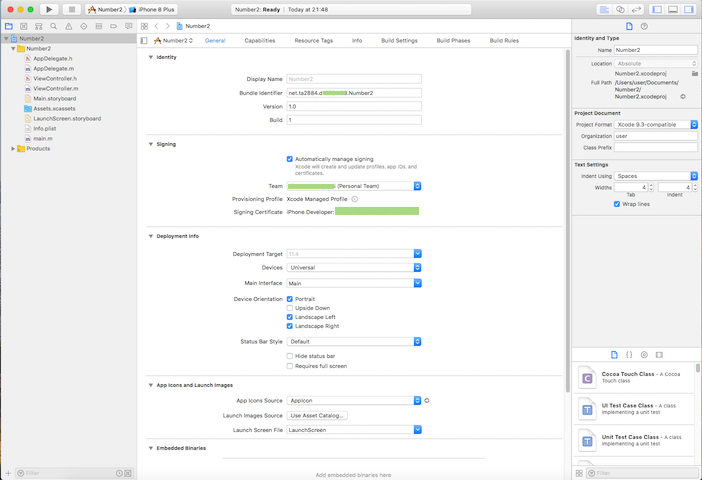
1. 前回の手順を参考にして「Number2」の名前でプロジェクトを作る。
※Xcodeが前回の設定を覚えているため、Product Name だけ変えれば、あとはそのままでOK

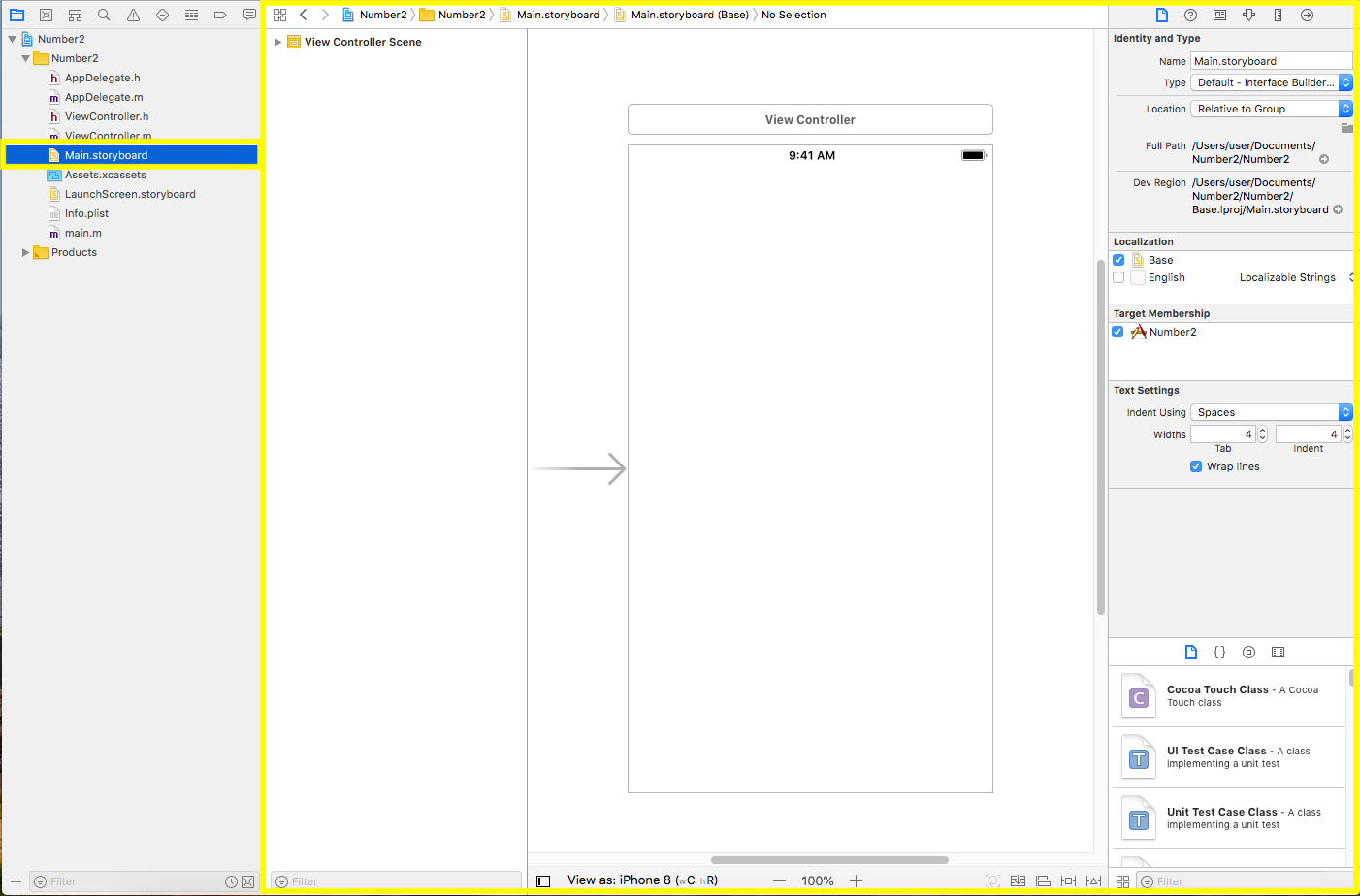
2. 左側のファイル一覧が出ている場所(Project Navigator)の中にある Main.storyboard を選択する。そうすると右側がStoryboardのエディタ画面に切り替わる。

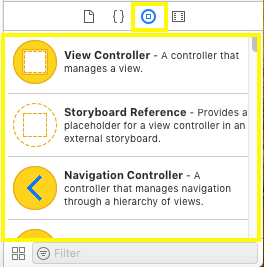
3. 右下のウィンドウ部分(ここを Library と呼ぶようだ)に注目する。
左から順に、「File Template library」「Code Snippet library」「Object library」「Media library」と呼ぶらしい。
今は、Object library(左から3番目)を押下。

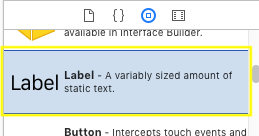
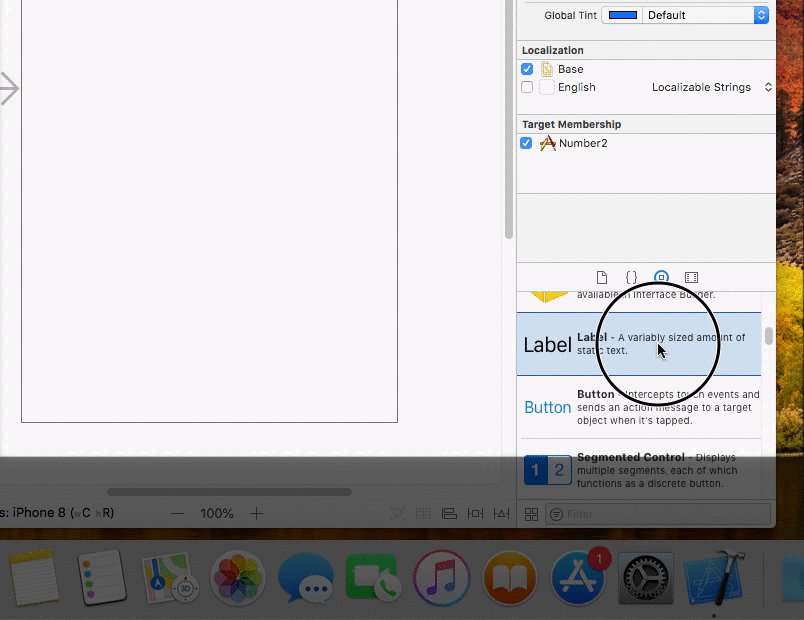
4. スクロールさせて、上から12番目くらいある「Label」を押下する。

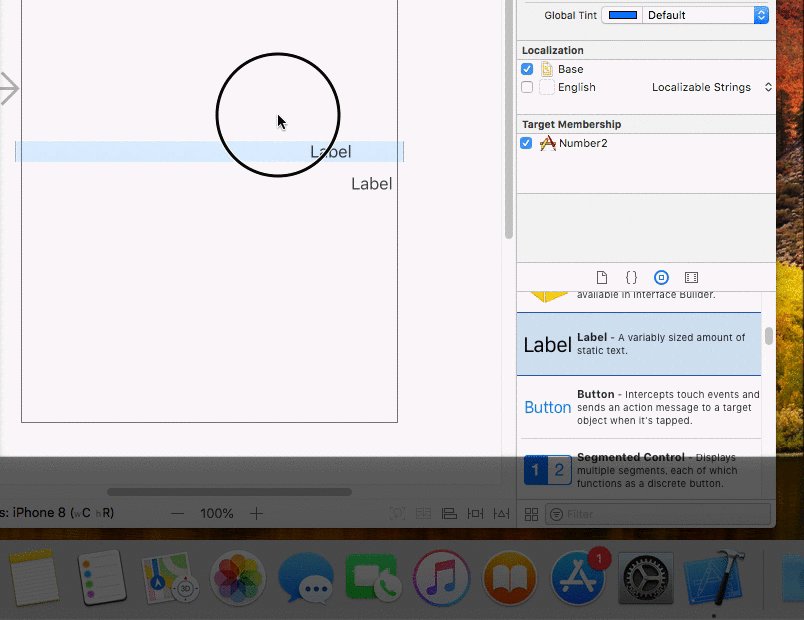
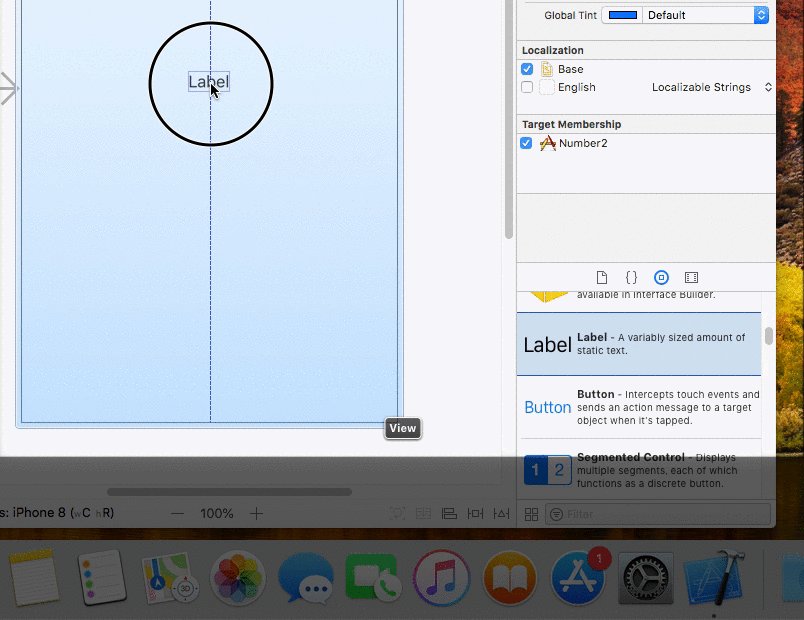
5. LabelをDrag&Dropで配置する。

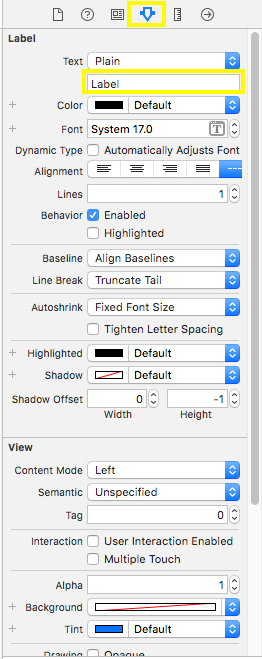
6. 右上のウィンドウ部分(ここを Inspector と呼ぶようだ)に注目する。
左から順に、「File Inspector」「Quick Help Inspector」「Identify Inspector」「Attributes Inspector」「Size Inspector」「Connections Inspector」と呼ぶらしい。
今は、Attributes Inspector(左から4番目)を押下。
Labelと書かれている場所を”北海道はでっかいどう”に書き換える

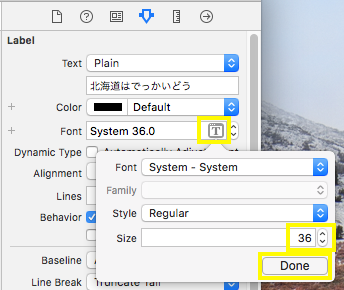
7. さらに Font の欄の右側にある T マークのアイコンを押下してウィンドウを表示し、Size を 36 に変更し、Done を押下。

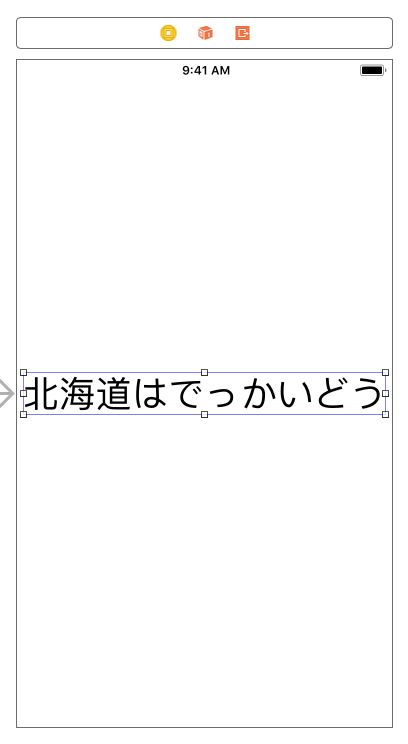
8. 文字が大きくなったことではみ出るので下の図のように中央中心になるように位置を調整する。

9. 前回同様にiOSデバイスを接続してターゲットデバイスを切り替えてから、Runボタンを押下して実行。iOSデバイス側では下記のような表示になる。

【まとめ】
・Main.storyboard を編集することで見た目を変えることができる。
・Storyboardのエディタ画面に入ると、右下はLibrary、右上はInspectorと呼ぶ。