【ここで覚えること】
・ボタン押下時の処理の定義方法
・View とは何者か(なんとなく)
・IDを指定して View を取得する方法
【やってみよう】
1. これまでの手順と同様に、新しく 「Number3」というプロジェクトを作成する。
2. 前回同様に app > res > values > styles.xml を開いて、Theme. の前に Base. を追加する。
3. app > res > layout > activity_main.xml を開く事で、右側をレイアウトデザイン画面に切り替える。
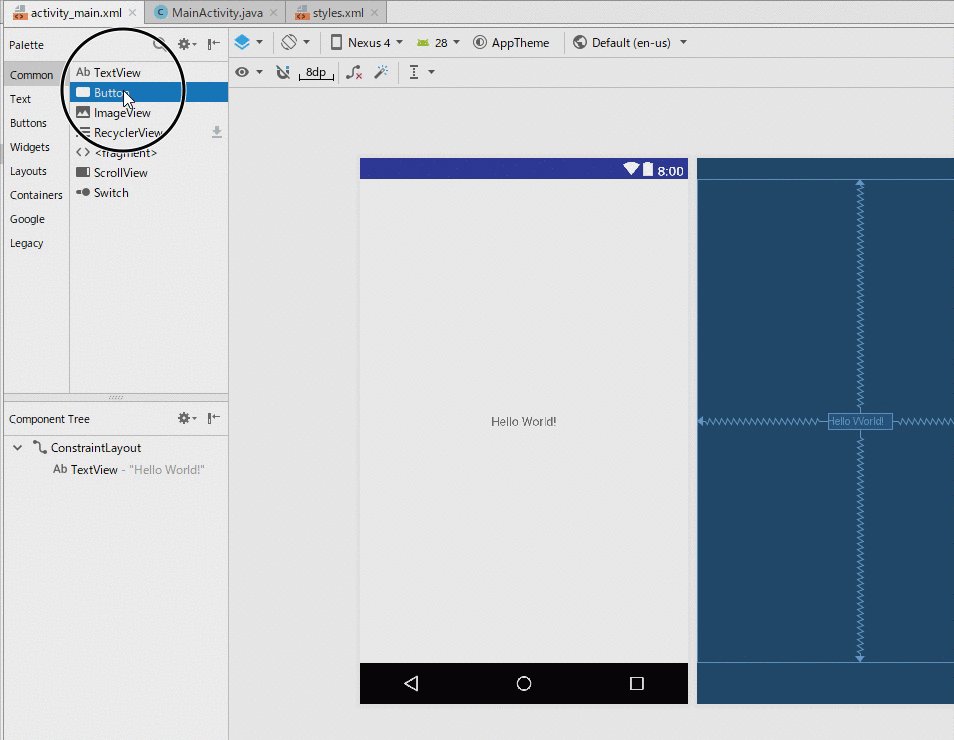
4. デザイン画面にある Palette の 「Button」を押下する。

👍覚えよう
このPaletteに出ている TextView とか Button とか ImageView とかの事を総称して「View」と呼ぶ。
※正確には android.view.View から派生したクラスの総称だが、ここでは、画面上に置く画面部品的なイメージとする。
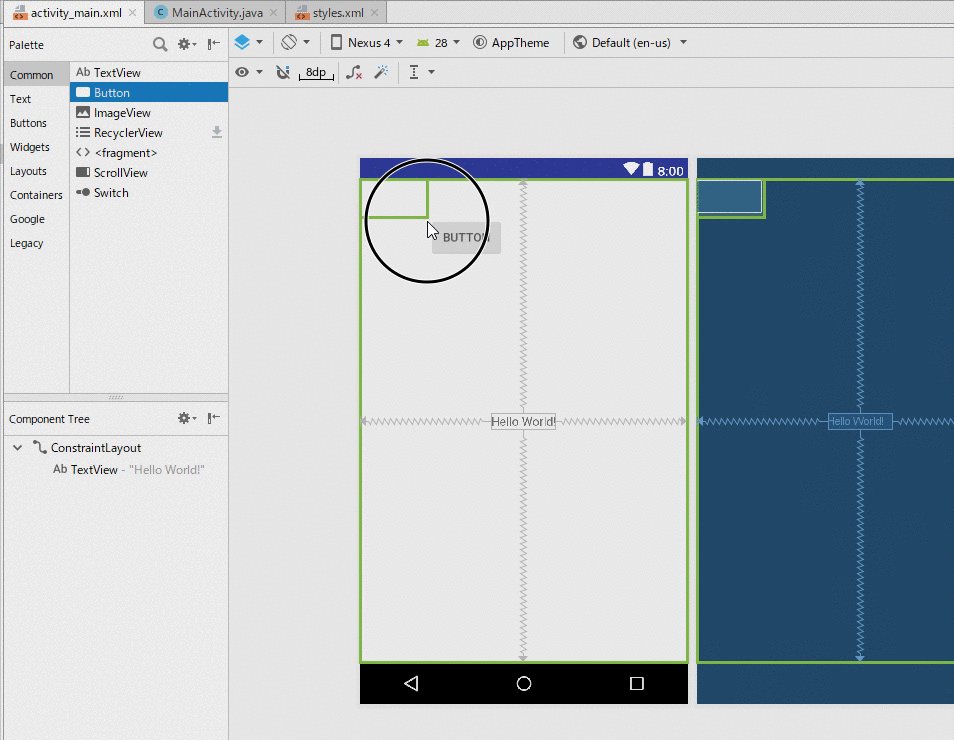
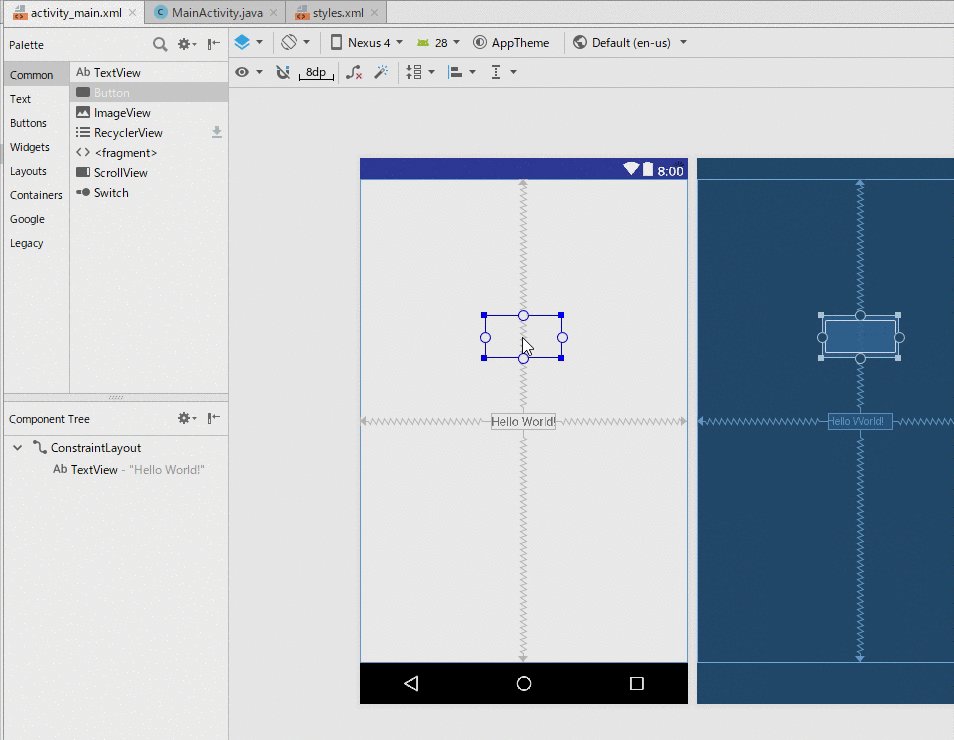
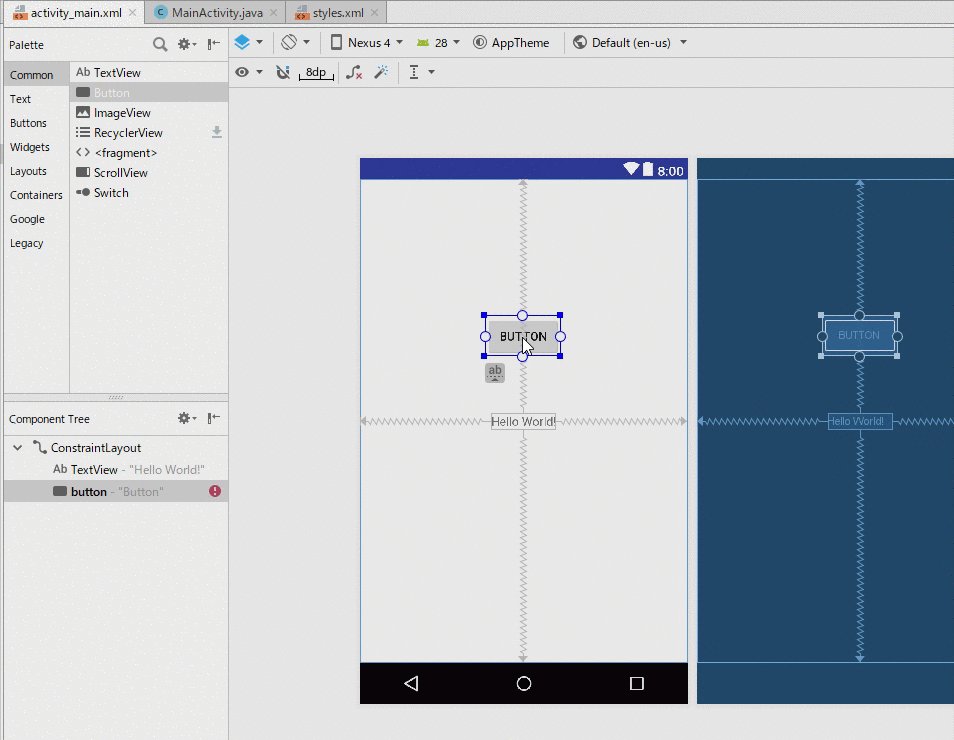
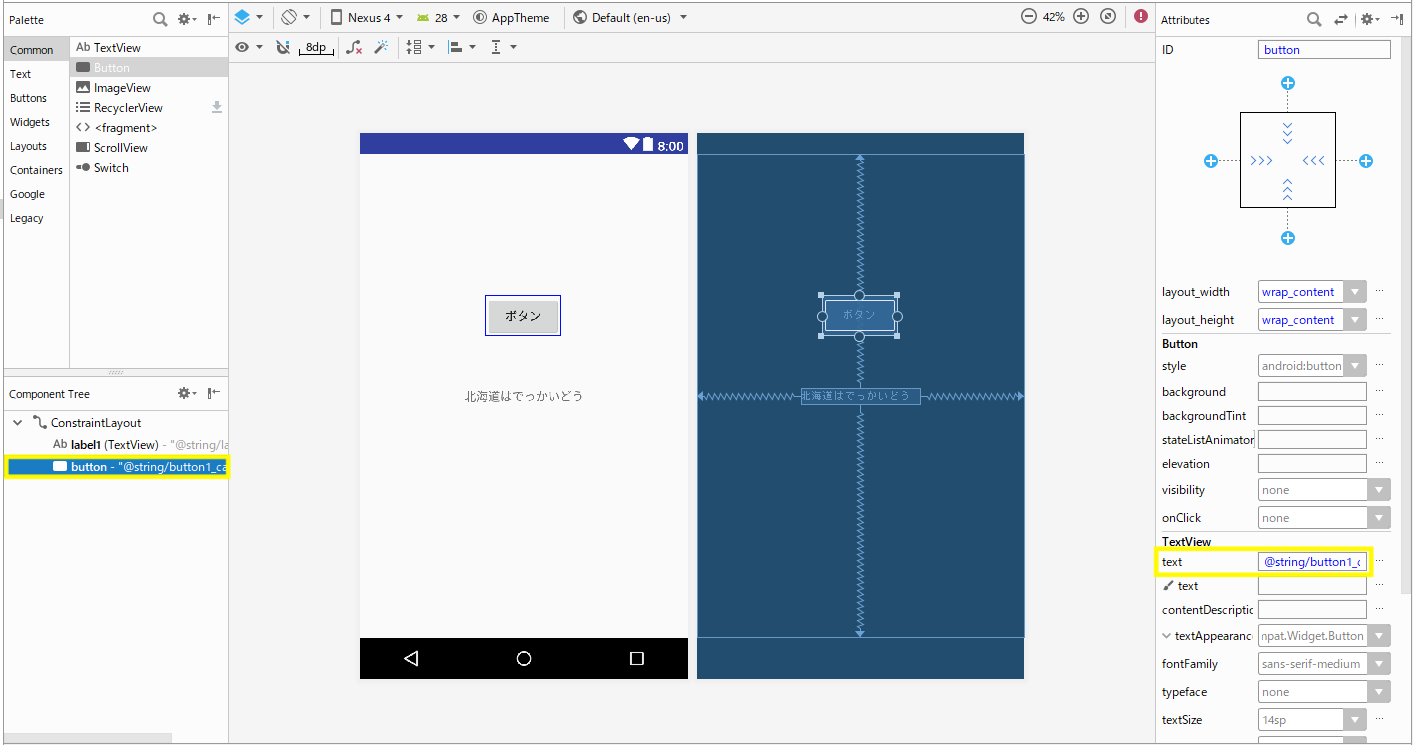
5. (下記の図を参考に)Drag & Drop で Button を配置する。
※今回は場所に意味は無いため適当でOK。
⚠️ご注意
既定で設定されている ConstraintLayout の場合だと単に、Buttonを置くだけでは問題があるが、今回は無視する
※配置した後に赤いビックリマークが出ているのはこのため(指定すべき設定が不足している事に対する警告)

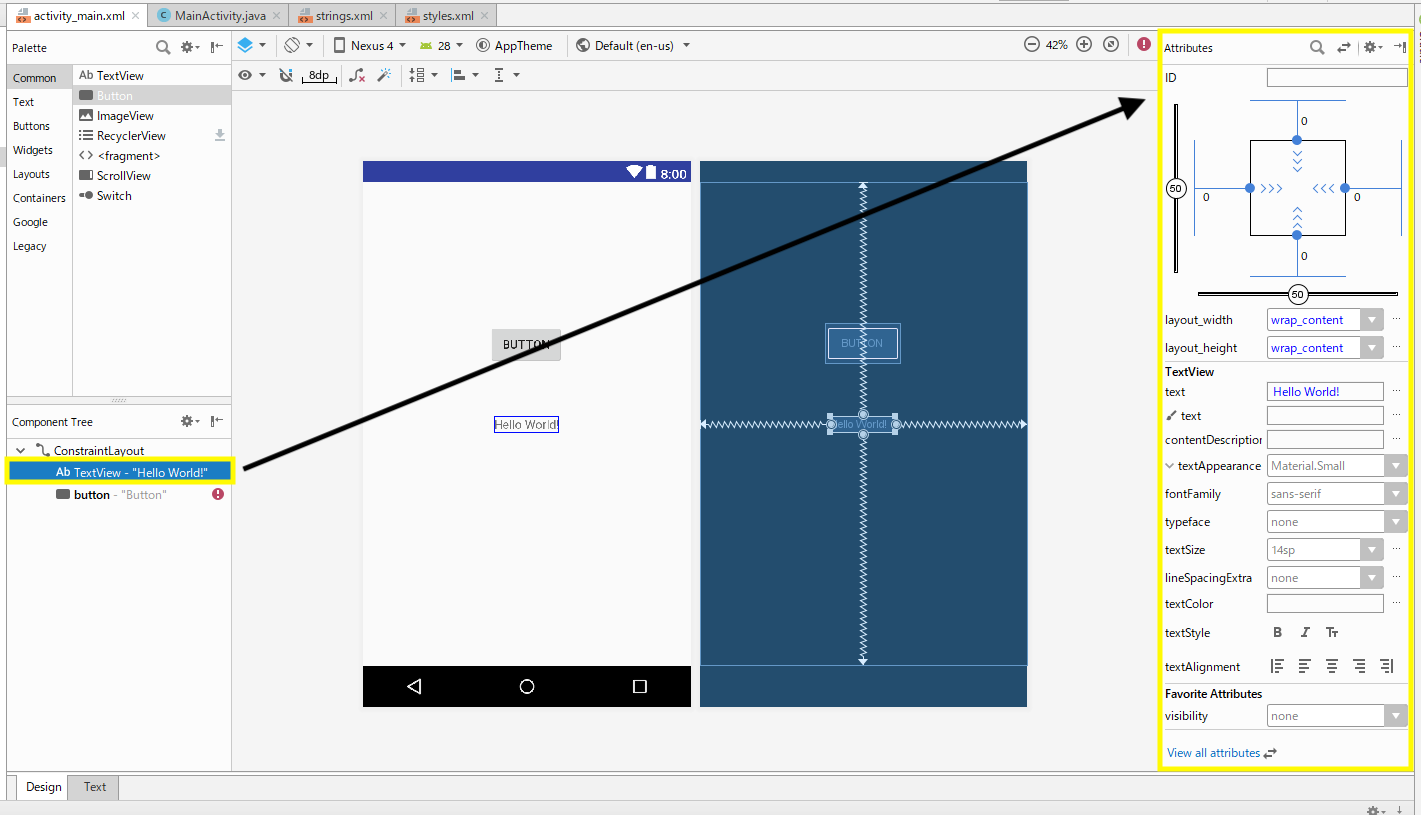
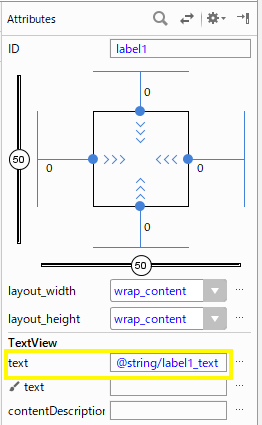
6. Component Tree にある「TextView」を押下し、右端のAttributesウィンドウにプロパティを表示させる。

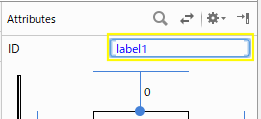
7. IDを「label1」に設定する。

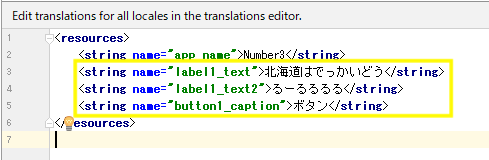
8. app > res > values > strings.xml を開く事で、右側を文字列編集画面に切り替え、以下の3行を追加する。
<string name="label1_text">北海道はでっかいどう</string> <string name="label1_text2">るーるるるる</string> <string name="button1_caption">ボタン</string>

9. 再び右側をデザイン画面に切り替え、前回の手順を思い出しつつ、先ほど label1 というIDをつけたTextViewの text プロパティに「label1_text」の文字列を選択してセットする。

10. 同様に button の text プロパティに 「button1_caption」の文字列を選択してセットする。

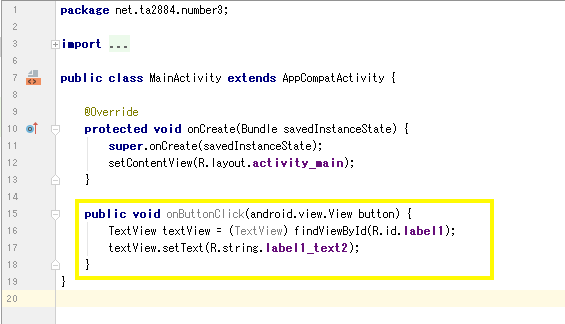
11. app > java > net.ta2884.number3 > MainActivity を開く事で、右側をコード編集画面に切り替え、以下の3行を追加する。
public void onButtonClick(android.view.View button) {
TextView textView = (TextView) findViewById(R.id.label1);
textView.setText(R.string.label1_text2);
}

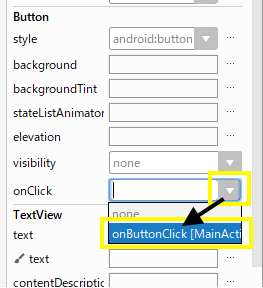
12. 再び右側をデザイン画面に切り替え、buttonの onClick プロパティとして先ほど作成した 「onButtonClick [MainActivity]」を選択する。

13. Run’app’ で起動させ、「ボタン」を押下すると・・・

14. TextViewの表示内容が変わったことを確認する。

【まとめ】
・デザイン画面でボタンの onClick プロパティに呼び出したい関数を書く事で処理を呼び出す事ができた
・文字表示するために使ったTextViewや押しボタンのButtonなど画面上に配置する画面部品を総称してViewと呼ぶ
・各ViewにはIDを付与できて、そのIDで特定することができる